[Prestashop help] How to change PrestaShop Favicon icon?
How to create a Favicon Icon for Prestashop?
- Go to https://addons.prestashop.com/en/create-favicon.php?pab=1
- Upload your logo (*.png, *.jpg) and click steps to create your *.ico file (The extension of favicon *.ico)
In this post, we will help you how to change a favicon icon in your Prestashop website (included Prestashop 1.6.x and Prestashop 1.7+). There have 3 ways to do this.
1st – Upload Favicon icon from Prestashop Backoffice
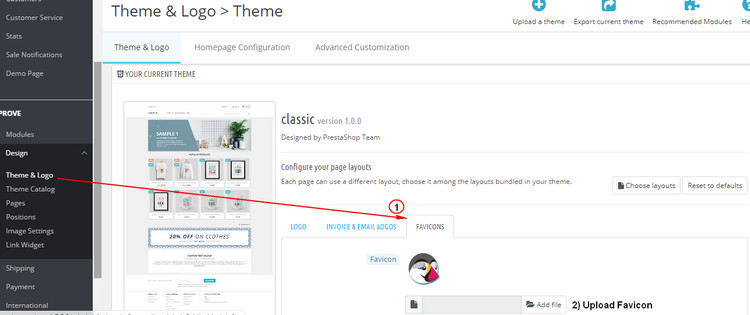
- In Prestashop 1.7, go to Design > Theme & Logo, click FAVICONS tab and upload your *.ico favicon icon at there

- In Prestashop 1.6, go to Preferences > Themes, click ICONS tab and upload your favicon at there
2nd – Directly upload Favicon to IMG directory
- Renamed your favicon icon to favicon.ico
- Upload this file to directory PRESTASHOP_ROOT/img/favicon.ico
3rd – Use free Prestashop favicon browser tab module
Step 1: Download & Install [Free] Magic Browser Tab Badge Notification (Favicon) at here: https://buy-addons.com/store/prestashop/module/customers/magic-browser-tab-badge-notification-favicon.html
It is a free prestashop module. So you can free download & use it in your prestashop website.
Step 2: Go to Prestashop Backoffice > Modules Manager, click configure Magic Browser Tab Badge Notification (Favicon) module, upload your Favicon icon at there
Also Magic Browser Tab Badge Notification (Favicon) allow display dynamic Favicon that display Cart number when customer view your store.
Categories
- E-commerce (30)
- B2B E-commerce (3)
- E-Commerce Trends (2)
- Ecommerce Tips and Advice (8)
- Merchants (3)
- Social, SEO & Marketing (8)
- Success Stories (2)
- Mobile Native Web App (1)
- Prestashop (97)
- Admin setup & manage Store (18)
- B2B commerce (7)
- Customize your online store (29)
- Developement (10)
- Dropshipping (1)
- Fix Errors (1)
- Improve Conversion rate, Sales (9)
- Improve customer service (13)
- Marketing & Promotions (7)
- Performance & Security (6)
- Prestashop modules (15)
- Prestashop Templates (7)
- Promote Products (5)
- SEO & Increase Traffic (12)
- Wordpress (1)
- Wordpress Mobile (1)
Popular Posts
-
[Prestashop help] How to create a dropdown for Mini Cart in Prestashop 1.7?
In Default theme of Prestashop 1.7 (classic theme), Prestashop does not supported dropdown when mouse click to Cart like Prestashop…
-
[Prestashop help] How to enable Xcache for Prestashop website?
The our statistics, if the speed of a prestashop website increase a second, you can lost: Page views decrease 12%…

![[Free Prestashop Module] How to Restrict access to customer group for a Product in Prestashop?](https://buy-addons.com/blog/wp-content/uploads/2019/05/banner-772x250-120x120.png)
![[Prestashop tips] Add a flag icon nearby language name in Prestashop Store](https://buy-addons.com/blog/wp-content/uploads/2019/01/01-120x120.png)
![[Prestashop help] How to create a dropdown for Mini Cart in Prestashop 1.7?](https://buy-addons.com/blog/wp-content/uploads/2019/04/dropdown-cart-1-120x120.jpg)
![[Prestashop help] How to enable Xcache for Prestashop website?](https://buy-addons.com/blog/wp-content/uploads/2019/05/prestashop-xcache-1-120x120.png)

Leave a reply
You must be logged in to post a comment.