[Prestashop SEO] Why should you use SEO Prestashop with Alt Image Tags?
What is ALT tags for images?
ALT tags is known as “alt attributes”, “description attributes” of a image, they are used within a HTML code for describe the appearance and function of a image.
What is function of ALT tags in a Prestashop website?
- ALT text will be displayed in place of an image if your browser can not loaded that image.
- Visually impaired customer can read an ALT attributes to better understand an image in your Prestashop website.
- ALT attributes better describe about an image for Search Engine as Google, Bing.. helping them index an image exactly. so you can have better SEO for your Prestashop website.
How to write ALT tags for a Product’s Image in Prestashop?
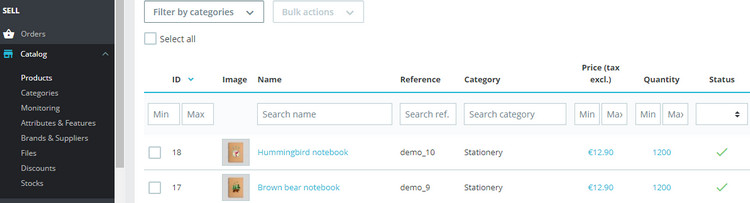
Step 1: Go to Backoffice > Catalog > Products, add/edit a Product in Products manager.
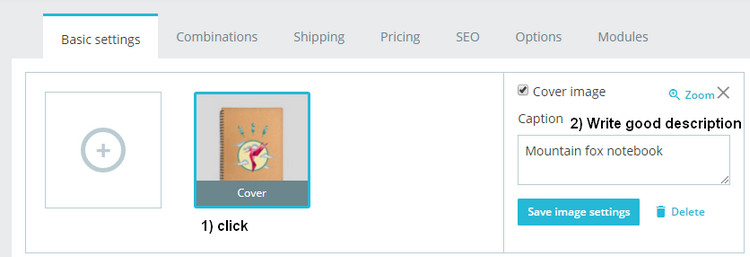
Step 2: Go to Images tab (in Prestashop 1.6) or Basic settings tab (in Prestashop 1.7).
Click an IMAGE, and write a good caption for it. in Prestashop system, ALT tag is called as a caption.
How to write a good ALT text for SEO Prestashop website?
- Describe an image specifically as possible: ALT text is used describe an image, so it must be written clearly, specifically for provide a explanation of the image if customer unable see it.
- Shortly Alt tags is better for SEO Prestashop: Google say that “you should write a good caption with 125 characters for maximum or less”
- Use your keywords in ALT tags: Include your keywords in ALT text of at least one image on the page.
- Avoid keyword stuffing: Google will be not index a poor ALT text or a ALT text have too much of keywords. you should write a ALT text for customer can read, better understand to your images, it should not write a ALT tags only use for Google.
- Do not write text within a image: Search Engines as Google, Bing… can’t read Text within your images. So if you want explain to customer, you should put text in ALT tags. for an example: this is NOT good for Prestashop SEO because you write a important text within image.

You should write it in ALT tags like<img src=”path_to_your_image.jpg” alt=”SEO optimization Prestashop” />
- Don’t include “image of” “picture of”,… in ALT text: Because when you have an ALT tag, Google has known that: your ALT tags is referring what image. So there’s no need to specify it.
For an Example for good ALT text within a Prestashop website
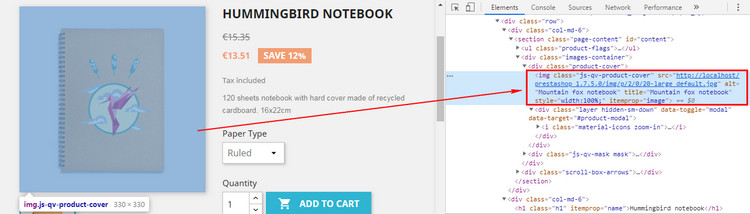
We use an Image in a Prestashop website:
ALT Tags:
<img src=”/img/p/2/0/20-large_default.jpg” alt=”” />
-> NOT good because ALT tags is empty
<img src=”/img/p/2/0/20-large_default.jpg” alt=”notebook” />
-> Okay text because ALT tags described an image, but it is too generally.
<img src=”/img/p/2/0/20-large_default.jpg” alt=”Fox notebook” />
-> Better ALT tags
<img src=”/img/p/2/0/20-large_default.jpg” alt=”Mountain fox notebook” />
-> The best ALT tags









![[Prestashop SEO] How to generate sitemap.xml for SEO Prestashop without a module](https://buy-addons.com/blog/wp-content/uploads/2019/05/site-map-xml-2-120x120.jpg)

![[Prestashop help] How to change/edit Meta Tags, Meta Title for Prestashop pages?](https://buy-addons.com/blog/wp-content/uploads/2019/05/change-edit-metag-tags-1-120x120.jpg)
![[Prestashop tips] 10+ PrestaShop SEO guidelines](https://buy-addons.com/blog/wp-content/uploads/2019/04/seo-illustration-120x120.png)
![[Prestashop tips] 5 Tips to improve SEO for Prestashop website](https://buy-addons.com/blog/wp-content/uploads/2019/04/prestashop-seo-1-120x120.png)



Leave a reply
You must be logged in to post a comment.